<!-- DOCTYPE(Document Type) : HTML 의 버젼별로 선언해주는 선언문 -->
<!DOCTYPE html>
<!-- HTML(HyperText Markup Language) : 하이퍼텍스트를 가장 중요한 특징으로 하는
마크업이라는 형식을 가진 프로그래밍 언어 -->
<html>
<!-- 웹에 직접적으로 표시되진 않지만 메타데이터들을 표시.-->
<head>
<!-- 유니코드를 위한 가변 길이 문자 인코딩 방식. 한글깨짐 방지 -->
<meta charset="UTF-8">
<!-- 웹페이지 최상단에 표시되는 타이틀 -->
<title> Welcome To HTML </title>
</head>
<!-- 본문 -->>
<body>
<!-- <h1> ~ <H6> : 제목 -->
<h1> Welcome To HTML!</h1>
<!-- <strong> : 문장을 굵게 표시.-->
<strong> HTML에 오신 여러분을 환영합니다!</strong>
<!-- <br> : 한줄 띄기 -->
<br>
<br>
<!-- <u> : 밑줄긋기 -->
<u> 여기는 중요하기 때문에 밑줄을 긋습니다.</u>
<!-- <p> : 문단 띄어쓰기 -->
<!-- <a> : 링크, href = "" : 속성(주소), target="" : 속성(링크타겟변경) -->
<p> <a href="https://namu.wiki/w/%EB%B0%95%EB%B3%B4%EC%98%81" target="_blank">
박보영</a>은 너무 아름답다. </p>
<!-- 리스트 태그(중첩) <ul> : Unordered List , <ol> : Ordered List , <li> : List -->
<ul>
<li>이호형</li>
<li>배예진누나</li>
<li>이학영</li>
<li>임태환</li>
</ul>
<ol>
<li>김</li>
<li>나</li>
<li>박</li>
<li>이</li>
</ol>
</body>
</html>

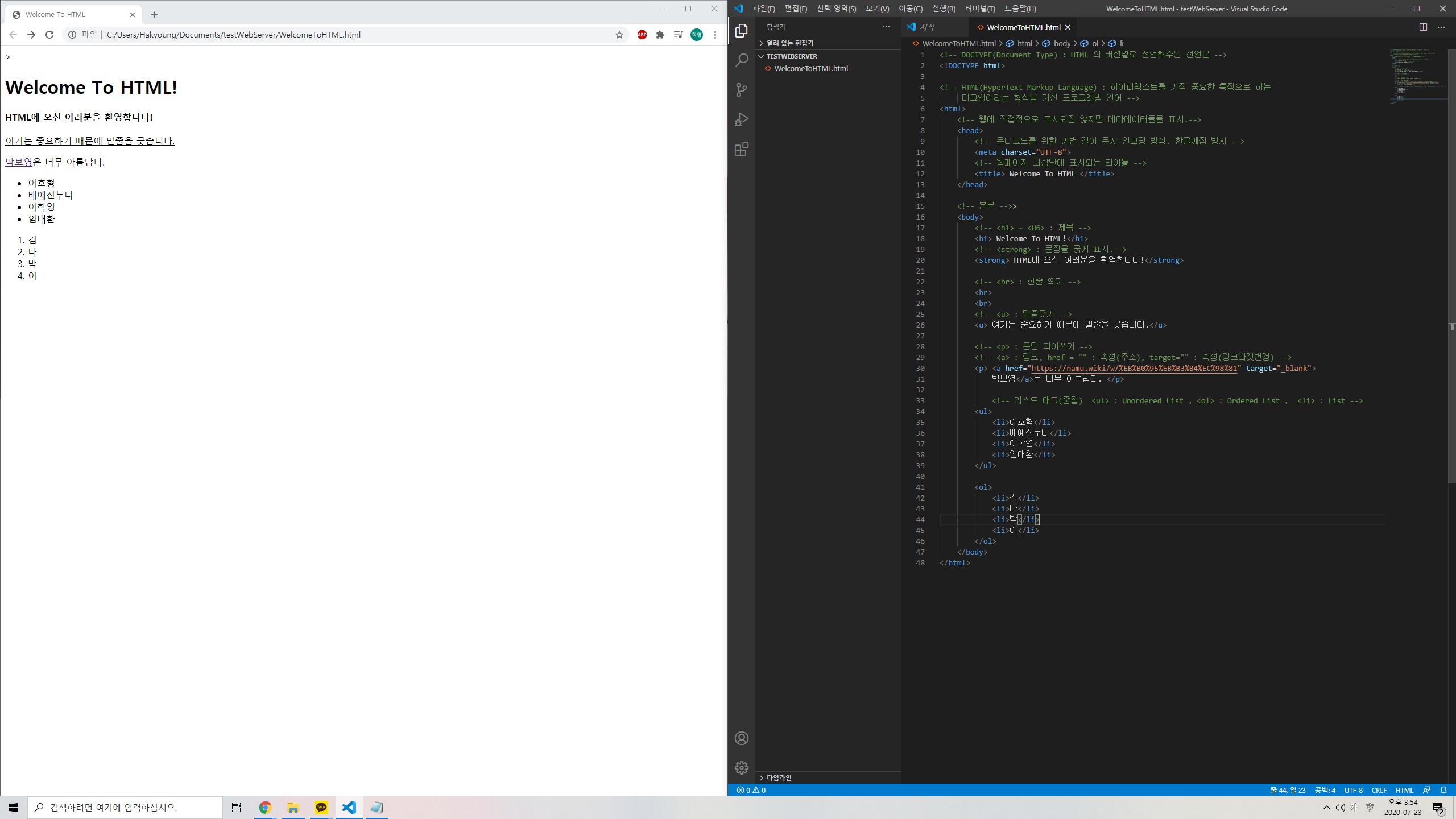
우선 이해를 돕기 위해 코드와 이미지를 첨부하였습니다.
맨 위부터 설명하자면
<> : 시작태그 </> : 닫힘태그
<선언>
<!DOCTYPE html> : HTML은 한가지 버젼만 있는 것이 아니기에 html.5 버젼을 실행시키기 위해 선언한 선언문입니다.
<해드>
<meta> : html 에서 기본적으로 지원해주는 메타데이터 요소로 나타낼 수 없는 데이터들을 나타낼때 사용합니다.
<title> : 웹 페이지의 제목을 나타내는 태그입니다. 본문에는 보이지 않으면 브라우저의 탭에서 확인이 가능합니다.
<바디>
<h1> ~ <H6> : 지정된 글씨 크기, 굵기, 문단띄어쓰기를 사용 할수 있게 만들어진 태그입니다. 주로 제목에 사용.
숫자가 커질수록 크기가 작아집니다.
<strong> : 문장을 굵게 표시하는 태그입니다.
<br> : 텍스트를 한 줄 내릴때 사용합니다. 닫힘태그가 없습니다.
<p> : 문단의 전과 후를 한칸 씩 띌때 사용합니다.
<a>(중요) : HTML의 핵심기능인 링크를 걸때 사용합니다. 단일로는 사용이 불가능하고
href 라는 속성을 같이 사용합니다.

리스트 태그(중첩)
<ul> : Unordered List : <li>와 함께 사용. 넘버링이 붙지 않습니다.
<ol> : Ordered List : <li>와 함께 사용. 넘버링이 붙습니다.
<li> : List : <ul> or <ol> 과 함께 사용, 하위데이터로서 실 데이터를 포함합니다.
'Front 개발 기술 > HTML' 카테고리의 다른 글
| HTML 문법(form) (0) | 2020.07.23 |
|---|---|
| HTML 이미지삽입. (0) | 2020.07.23 |
| HTML 문서의 구조 (0) | 2020.07.23 |
| HTML 이란 무엇인가?? (0) | 2020.07.23 |
| HTML을 시작하며.... (0) | 2020.07.23 |



