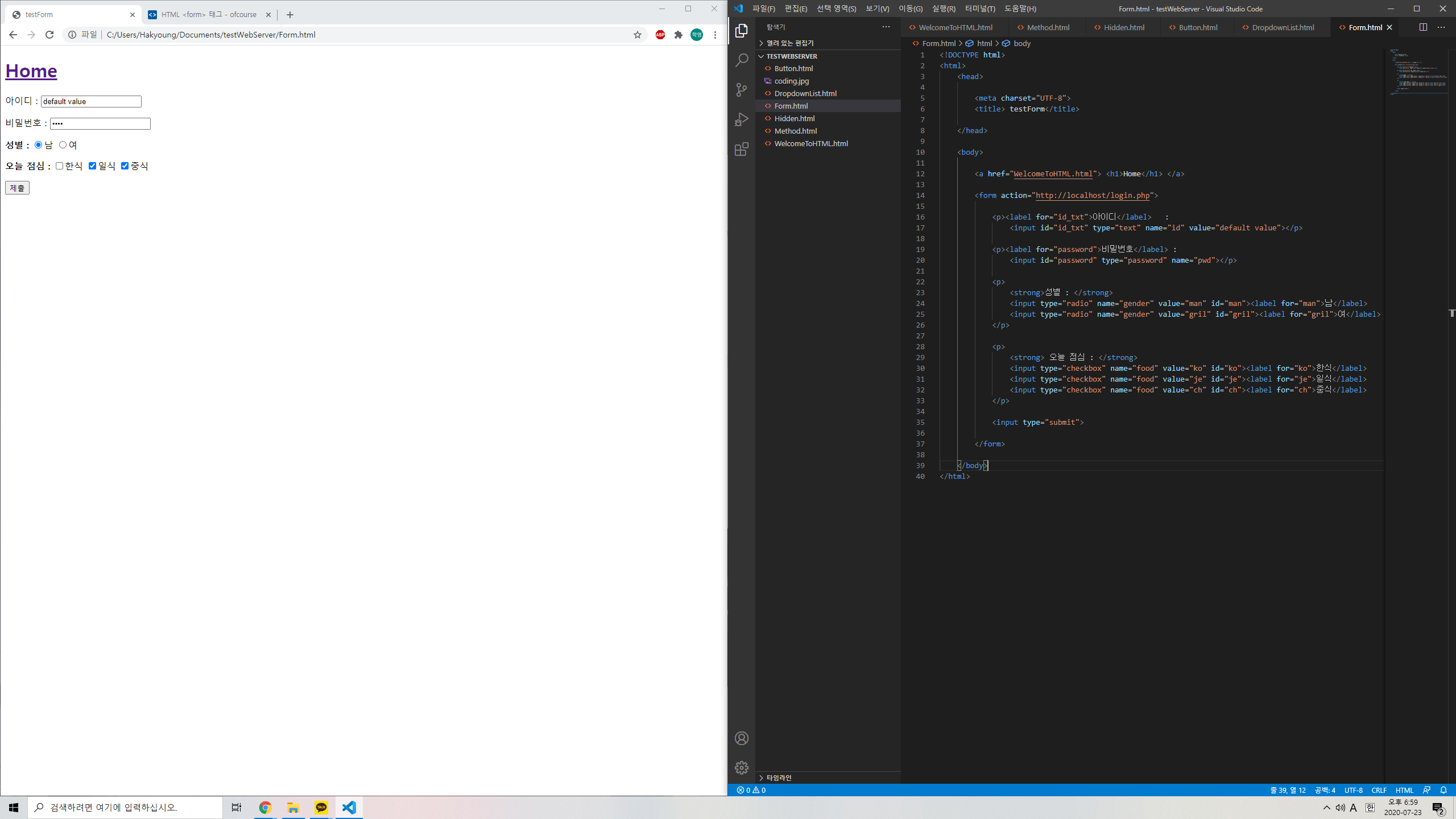
<form action="http://localhost/login.php">
<p><label for="id_txt">아이디</label> :
<input id="id_txt" type="text" name="id" value="default value"></p>
<p><label for="password">비밀번호</label> :
<input id="password" type="password" name="pwd"></p>
<p>
<strong>성별 : </strong>
<input type="radio" name="gender" value="man" id="man"><label for="man">남</label>
<input type="radio" name="gender" value="gril" id="gril"><label for="gril">여</label>
</p>
<p>
<strong> 오늘 점심 : </strong>
<input type="checkbox" name="food" value="ko" id="ko"><label for="ko">한식</label>
<input type="checkbox" name="food" value="je" id="je"><label for="je">일식</label>
<input type="checkbox" name="food" value="ch" id="ch"><label for="ch">중식</label>
</p>
<input type="submit">
</form>위의 코드는 form으로 나타낼 수 있는 간단한 양식이다.
<form> 이란?
html에서 <form> 태그는 웹 페이지에서의 입력 양식을 의미합니다.
ex) 게시판, 로그인 창, 회원가입 폼, 등
텍스트 필드에 글자를 입력하거나, 체크박스, 등 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 전달되어 정보를 처리하는 방식입니다.
<form>에서 사용되는 속성들.
- name : 폼의 이름.
- action : 폼 데이터가 저장되는 백앤드 URL
- method : 폼 전송방식 : (GET(기존 URL에 표기되는 방식) / POST(URL에 표기되지 않고 숨겨짐)
Input : <form> 태그는 전체 양식을 의미하며 추상적이기 때문에 사용자가 데이터를 입력하기 위해서 이용하는 태그
type 속성을 통해서 종류를 나타내며, name을 통해 데이터의 이름, value를 통해 기본값을 지정합니다.
- text : 일반 문자.
- password : 비밀번호
- button : 버튼
- submit : 제출버튼
- reset : 입력한 데이터 초기화
- radio : 단일 선택이 가능한 컴포넌트
- checkbox : 중복선택이 가능한 컴포넌트.
- file : 파일 업로드
- hidden : 사용자에게 보이지 않는 숨은 요소

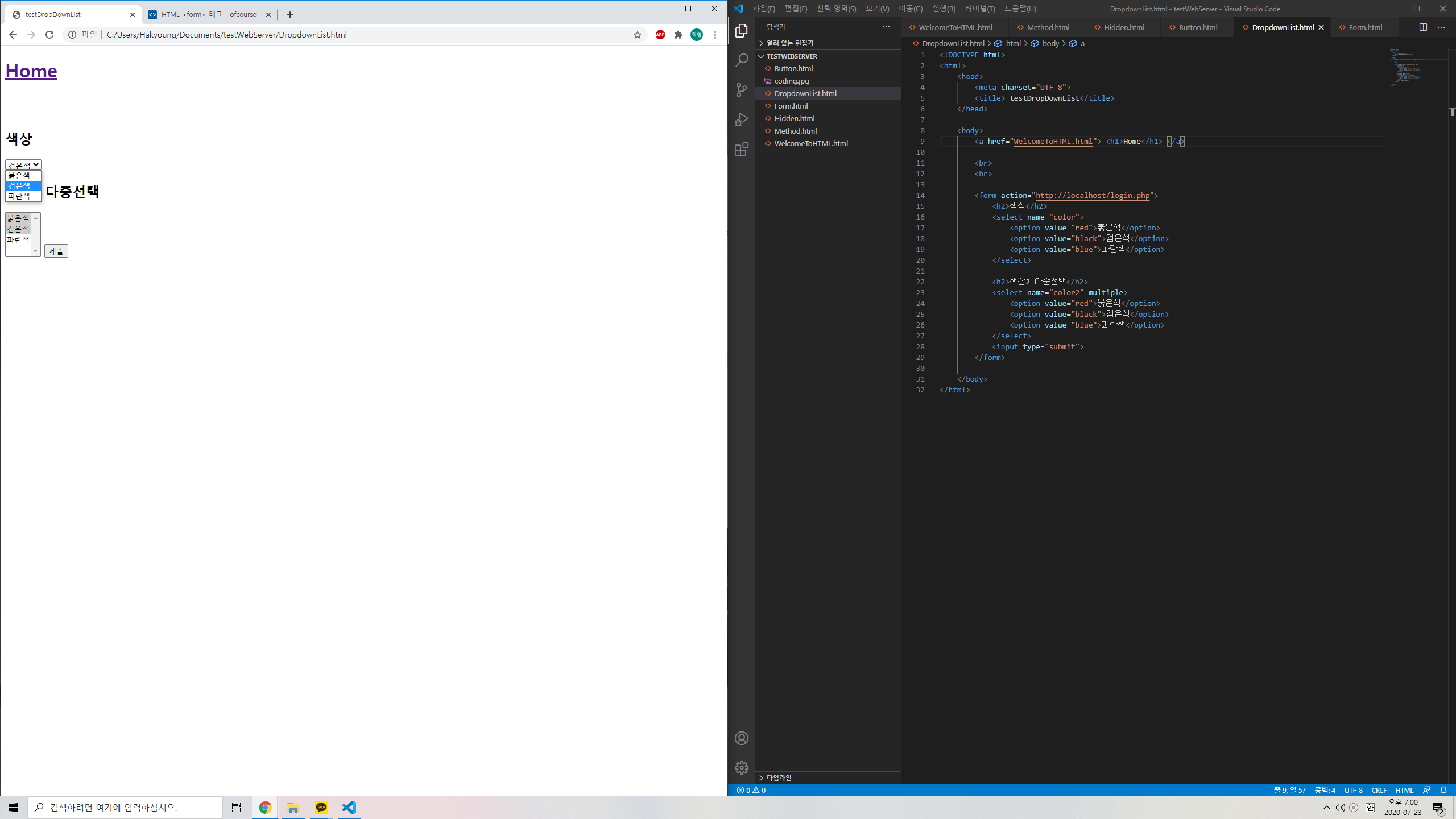
<select> , <option>
<form action="http://localhost/login.php">
<h2>색상</h2>
<select name="color">
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<h2>색상2 다중선택</h2>
<select name="color2" multiple>
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<input type="submit">
</form>드롭다운 리스트를 만드는 태그입니다.

'Front 개발 기술 > HTML' 카테고리의 다른 글
| HTML 이미지삽입. (0) | 2020.07.23 |
|---|---|
| HTML의 기본 문법(title, h1~h6, br, p, u, [ul, ol, li], strong, a) 속성 (0) | 2020.07.23 |
| HTML 문서의 구조 (0) | 2020.07.23 |
| HTML 이란 무엇인가?? (0) | 2020.07.23 |
| HTML을 시작하며.... (0) | 2020.07.23 |



